 Comprendre votre environnement et vos clients
Comprendre votre environnement et vos clients
Formé à l’UX design par le cabinet Usabilis [1] à Paris, spécialiste français de l’expérience utilisateur, je propose une démarche centrée sur l’utilisateur final, à savoir l’internaute et les besoins réels, en fixant des objectifs précis et quantifiables.
Notre démarche peut être résumée en 5 étapes classiques que l’on retrouve dans le design d’expérience utilisateur.
Chaque étape permet l’acquisition de savoirs, la mise en place de méthodes précises et la fourniture de livrables.
Etape 1 : La découverte
L’étape de découverte doit s’inspirer de l’étude de l’art. On entend par étude de l’art, la littérature, les blogs et les sites traitants des tendances de l’UX design. Cela nécessite de faire une vieille active sur les nouveautés tant en terme de design de code, de pratiques, de succès ou d’échecs.
En parallèle, les études sociologiques ou ethnographiques, inspirées du marketing permettent de déterminer les catégories ou sociotypes d’utilisateurs potentiellement intéressés par les services destinés à être proposer.
Cette accumulation de données permettra de préciser les cibles et de recentrer les services.
L’analyse des usages
les usages vont être analysés de manières générales principalement par des outils statistiques :
- L’analyse des logs de visites
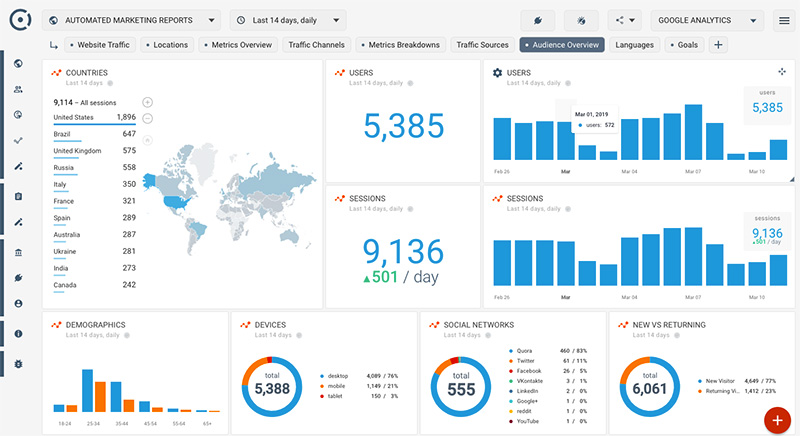
- L’analyse des stats de visites (Google analytics par exemple)
- L’analyse des parcours utilisateurs.
L’analyse des logs serveur de visites

L’analyse de logs permet de mieux connaitre ce qu’il se passe sur votre site internet. Quelles pages sont les plus visitées par les moteurs de recherche et à quelles fréquences ?
L’analyse des logs révèle aussi les pages d’erreurs, l’état du lnking interne et favorise de manière générale le positionnement de votre site et de vos pages sur les moteurs de recherche.
L’analyse des statistiques de visites

L’analyse des statistiques de visites sur un site existant est une source d’information et un outil de décision primordial.
Les principales données à récolter de l’analyse des statistiques pour une meilleure UX :
- Les données d’acquisition : Elles permettent de savoir comment les utilisateurs arrivent sur le site (référencement naturel, réseaux sociaux, campagne mails ...)
- Les données d’engagement : Elles renseignent sur comment l’utilisateur interagit avec le site, achète-t-il en ligne, reste il longtemps sur le site, s’abonne-t-il à la newsletter ...
- Les données de conversion : Elles renseignent sur les objectifs que vous avez fixés et que l’utilisateur a réalisés (achat de produit, a rejoint le groupe Facebook, a commenter ou noter tel ou tel contenu, partager un article ...)
- Les données de fidélisation : quels types d’utilisateurs sont fidèles ? Et sur quels types de contenus ?
A chaque indicateur que l’on veut obtenir, on se demandera pourquoi l’obtenir et à quoi il sert afin de ne pas être noyé dans de l’accumulation de données inexploitables.
L’analyse des parcours utilisateurs

L’analyse du parcours client ou utilisateurs sur un site web se fait par l’intermédiaire de logiciels qui fournissent des cartes d’activité, ou carte de fréquentation sur une interface ou heatmap en anglais [2] .
Avec l’aide des heatmaps, on peut finement déterminer, sans intuition, mais de manière rationnelle :
- Ou placer le contenu le plus important, celui que l’internaute doit voir à tout prix ?
- Comment bien utiliser mes médias (images, vidéos, visites virtuelles ...) ?
- Qu’est-ce qui retient l’attention de mes visiteurs ?
- Quel est le meilleur endroit pour proposer mes produits et mes services ?
- Ou placer mes bouton call to action ?
La liste des livrables de la phase de recherche :
Les livrables à la fin de cette phase de recherche sont :
- Les résultats de l’analyse de logs
- Les résultats de l’analyse des statistiques
- Les fichiers heatmap
- L’analyse concurrentielle des sites équivalents (Benchmark)
- Le parcours type des utilisateurs actuels.
[1] Voir les formations du cabinet USABILIS : https://www.usabilis.com/formation/
[2] Voir la définition de heatmap sur Wikipédia : https://fr.wikipedia.org/wiki/Heat_map