
La conception d’une navigation de site internet cognitive et acessible
Il suffit de naviguer régulièrement sur divers sites internet pour s’apercevoir de la diversités des menus et des modes de navigations proposés. Bien que le web soit aujourd’hui standardisé par le W3C, en dépit de l’émergence de l’UX, encore beaucoup de sites proposent des navigations incompréhensibles, des menus dénués de repères et de contextes, pas de plan de sites ou des recherches aléatoires. Une navigation normée et cognitive s’avère aujourd’hui indispensable pour proposer une expérience utilisateur convaincante sur un site internet.
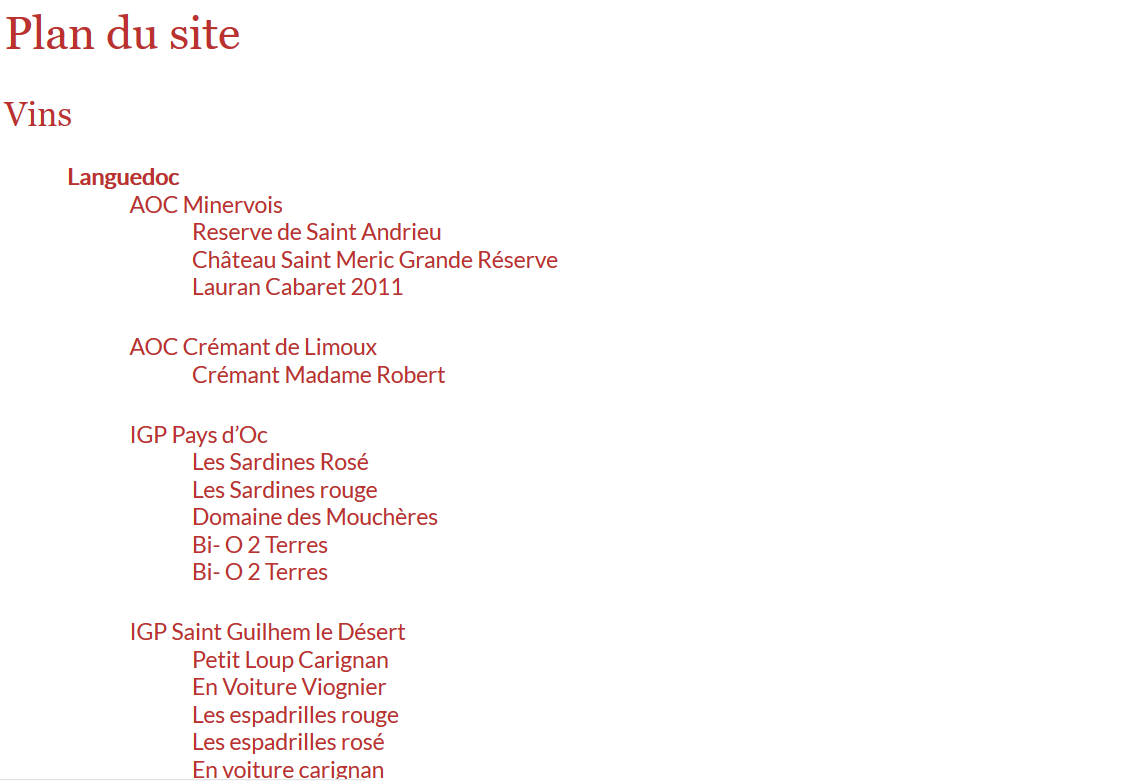
L’architecture logique de l’information : le plan du site

La présence du plan du site est obligatoire sur n’importe quel site internet. Le plan du site reflète l’arborescence logique du site internet et répond à la logique des « poupées russes ». Il témoigne d’une bonne architecture logique et reflétè la capacité d’un site internet à proposer des contenus ordonnancés et accessibles par n’importe qu’elle personne. Le plan du site est obligatoire pour le Référentiel Général d’Accessibilité des Administrations (RGAA) [1]
Certaines personnes ayant des difficultés à se repérer dans les navigations alternatives proposées par les interfaces web préfèrent se rendre directement sure la page plan du site lorsqu’elle est disponible. Ce classement logique et hiérarchisé offrant une charge mentale bien moindre qu’une navigation alternative.
Le menu de navigation : entre incitation et indication
La conception d’un menu de navigation doit suivre plusieurs objectifs :
– ne pas proposer trop d’items en premier niveau,
– contenir des intitulés clairs et explicites,
– être présenté de manière uniforme sur toutes les pages du site,
– rappeler le contexte de la rubrique de premier niveau ou on se trouve,
– S’adapter sur tous types de supports.
Le nombre magique 7 : La loi de de Georges A. Miller

En 1956, Georges A. Miller, psychologue cognitif, publie un article dans la revue Psychological Review qui aujourd’hui encore sert de base à la conception des menus des sites internet.
Pour résumer, il affirme que le nombre d’objets que peur retenir le mémoire humaine à court terme tourne autour de 7 avec un écart de +/- 2 en fonctions des personnes [2].
Ainsi, une navigation bien conçue s’attachera à ne pas dépasser 7 items dans son premier niveau de profondeur. Le nombre de 5 est même de pus en plus admis comme maximum en premier niveau. Il est important de comprendre, que plus on rajoute des items en premier niveau, plus on offre de d’alternatives de navigation. Plus on offre d’alternatives de navigation, plus on augmente la charge mentale proposée à l’utilisateur.
Contenir des intitulés clairs et explicites, présentés de manière uniforme sur toutes les pages
Il est primordial que le menu de navigation soit présenté de manière uniforme sur toutes les pages du site et ce quelque soit le type et la taille d’écran. Il est à noté que ce critère est obligatoire dans la version 4 du RGAA [3] .
La présentation du menu peut varier en fonction de la taille de l’écran, en revanche elle ne peut varier d’une page à l’autre.
Rappeler à l’utilisateur le contexte d’utilisation : Ou je me trouve ?
Il est impératif de rappeler le contexte à l’utilisateur. Il doit à tout prix savoir en permanence ou il se trouve. Ce rappel doit être effectué au moins à deux niveaux :
– au niveau du menu,
– au niveau du fil dAriane.
Le rappel du contexte dans le menu

Il est primordial de rappeler à l’utilisateur le contexte dans lequel il se trouve, à savoir dans qu’elle rubrique et à quel niveau de profondeur je me trouve.

Ce contexte doit être présenté avec un style différent couleur, gras, italique, ...
Le contexte doit être précise quelque soit le type d’écran ou d’outil (desktop, tablette, mobile,...).
Le designer ou le développeur aura à charge de diminuer au maximum la charge mentale liée à l’utilisation du site web. Il es t impératif de faciliter la navigation et l’utilisation du site pour produire un site convivial et facile à naviguer.
Voir l’article sur comment concevoir des sites web conviviaux
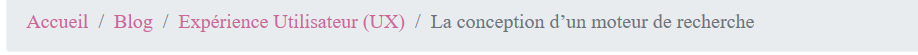
Le rappel du contexte sur le fil d’Ariane

La présence du fil d’Ariane sur les sites internet est indispensable car elle donne une double indication, à la fois sur :
– Le niveau de profondeur dans lequel je me trouve
– Le chemin m’indiquant comment j’ai accéder à la page ou je suis.
Chaque élément du fil d’Ariane sauf le dernier devra être cliquable et renvoyer sur les pages concernées.
Bien souvent on considère le fil d’arianne comme une navigation secondaire, appelé en anglais Breadcrumb ou « miettes de pain » en français.
L’accès au contenu par la recherche
L’ensemble des contenus doit bien sur être accessible par la recherche.
– Voir l’article sur la conception La conception d’un moteur de recherche
[1] Critère RGAA 12. Navigation
Critère 12.1 Chaque ensemble de pages dispose-t-il de deux systèmes de navigation différents, au moins (hors cas particuliers) ?
Test 12.1.1 : Chaque ensemble de pages vérifie-t-il une de ces conditions (hors cas particuliers) ?
- Un menu de navigation et un plan du site sont présents.
- Un menu de navigation et un moteur de recherche sont présents.
- Un moteur de recherche et un plan du site sont présents.
[2] En savoir plus sur la loi de Miller (Anglais) : https://www.simplypsychology.org/short-term-memory.html
[3] Critère 12.2 Dans chaque ensemble de pages, le menu et les barres de navigation sont-ils toujours à la même place (hors cas particuliers) ?
– Test 12.2.1 : Dans chaque ensemble de pages, chaque page disposant d’un menu ou de barres de navigation vérifie-t-elle ces conditions (hors cas particuliers) ?
– Le menu ou les barres de navigation sont toujours à la même place dans la présentation.
– Le menu ou les barres de navigation se présentent toujours dans le même ordre relatif dans le code source.