 Prototyper et tester
Prototyper et tester
L’UX design : l’architecture, les wireframes et prototypes
À partir des informations recueillies lors des phases précédentes, nous allons pouvoir commencer à prototyper notre site web.
Cette étape permettre d’obtenir des interfaces interactives destinées à être testées avant leur mise en développement.
Elle doit être pensée en fonction des personas définis à la phase 2 de définition du périmètre du projet et tester auprès de personnes cibles.
Cette étape va se dérouler en 3 parties :
- Finalisation de l’architecture du site
- Création de wireframes, destinés à visualiser le zoning de l’interface du site
- Création de prototypes interactifs à partie des wireframes, destinés à être testés par les utilisateurs finaux.
La définition de l’architecture du site
Il s’agit ici de finaliser l’architecture ou arborescence du site. Comme évoqué en introduction, il s’agit de définir une architecture de contenus définie par les utilisateurs à partir de la méthode du tri par cartes.
La méthode du tri par cartes

Il existe plusieurs méthodes de tri par cartes. Soit sur table, avec des post-its, soit en ligne avec des logiciels spécialisés.
Quand c’est possible, nous privilégions le tri par carte sur table, car il fournit des résultats bien plus fiables.
Au niveau de la méthode de tri, nous proposons de travailler dans un premier temps par coupe de 2 ou 3 personnes, l’idéal étant de disposer d’au moins 3 groupes.
Les résultats de chaque groupe sont restitués de manière collective, chaque groupe expliquant ses choix à l’autre. Ensuite les tris effectués sont saisis dans une grille de résultats.
Dans un deuxième temps est organisée, à partir de la restitution des groupes, une séance de tri individuelle. Chaque membre va devoir proposer sa séquence de tri individuellement. Ces résultats seront ensuite saisis dans la grille de résultats.
Un dépouillement de résultats sera restitué au groupe, expliquant le nombre d’occurrences de choix de chaque architecture.
Il faut généralement prévoir une demi-journée de travail, voire deux en fonction du nombre d’items à trier.
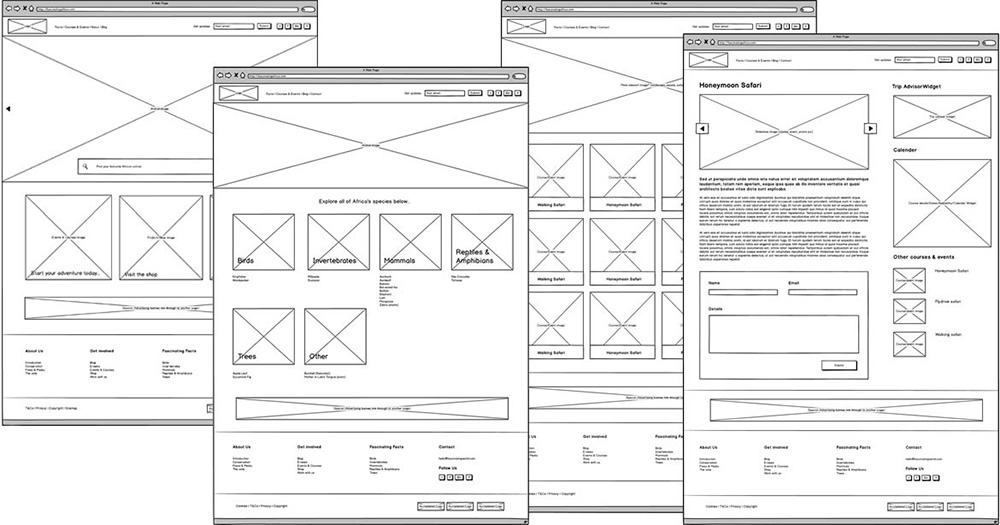
La réalisation de Wireframes ou le zoning du site

Cette étape va consister à imaginer le zoning du site à savoir par exemple, où faut-il placer le menu de navigation, ou faut-il placer le moteur de recherche, ou faut-il placer les contenus ...
Il ne s’agit pas ici d’imaginer les couleurs, les icônes ou même la charte graphique, mais seulement une maquette dite filaire du site.
Il est possible de dessiner l’interface à plusieurs et de placer les éléments avec des post-its. Cela permet d’impliquer plus de personnes sur le zoning du site et d’obtenir le plus de solutions possible. Toutefois, il faut être attentif au fait de respecter les bonnes pratiques et de ne pas perturber les internautes avec des navigations farfelues.
Les wireframes [1] pourront dans un premier temps être dessinés sur du papier kraft, avant d’être réalisés sous un logiciel dédié pour être partagés et testés avant la prochaine étape.
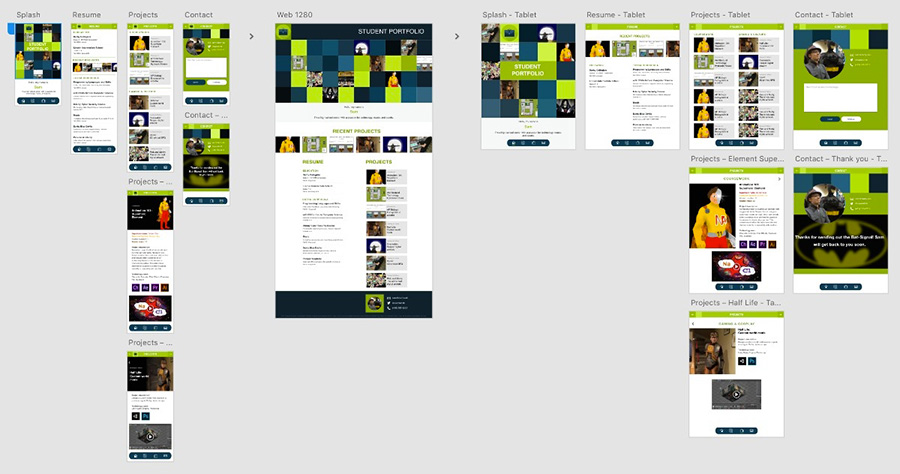
La réalisation de prototypes et les tests

La dernière étape consiste à réaliser les prototypes du site. Ils vont s’appuyer sur les wireframes réalisés et testés dans l’étape précédente pour proposer une expérience plus enrichies, se rapprochant de la version définitive du site.
Les prototypes vont permettre de commencer à tester le design graphique dans le but de déterminer la future charte graphique.
On pourra ainsi tester en plus de la navigation et du zoning :
- Le type de police employée
- Le nuancier de couleur choisis
- Les éventuelles images choisies
- Les icones
- La navigation
- Certaines fonctionnalités essentielles
- Les parcours de navigation envisagés.
Ses prototypes seront réalisés avec des logiciels dédiés permettant l’exportation des prototypes sur smartphone, tablette ou ordinateur.
La liste des livrables de la phase de prototypage et de tests :
La liste des livrables de la phase de prototype et de tests est :
- Résultat du tri par carte
- Arborescence et architecture du site
- Wireframes ou zoning du site
- Maquette interactives
- Résultats des tests
- Spécifications retenues
[1] Voir la définition de wireframes sur Wikipédia : https://fr.wikipedia.org/wiki/Wireframe_(design)